Instalação Fluxooh
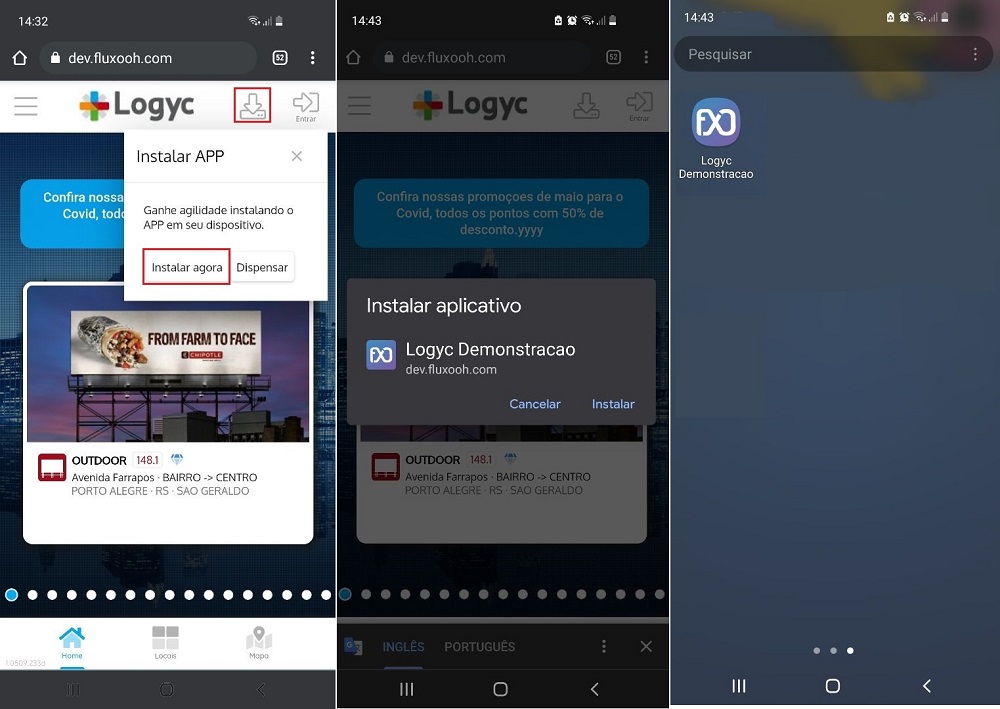
Para realizar a instalação do sistema Fluxooh no computador, deve-se clicar no icone de instalação, conforme imagem abaixo:
Caso esta opção não esteja disponível é necessário verificar se a logo está cadastrada na aba organização. Para mais informações clique aqui
No Mac (macOS Ventura ou superior):
A Apple adicionou suporte a Web Apps no Safari em versões mais recentes. A partir do macOS Sonoma (2023), você pode instalar sites como apps diretamente pelo Safari.Como instalar um site como app no Mac (Safari):
- Abra o Safari
- Vá para o site desejado
- No menu superior, clique em:
- Arquivo > Adicionar ao Dock (em inglês: File > Add to Dock)
- Pronto! Ele cria um app real no Dock, que abre o site em janela separada, sem interface de navegador
🔁 Diferenças entre Mac e iPhone:
-
Recurso iPhone (iOS) Mac (macOS Sonoma+)
-
Adição à tela inicial ✅ Sim 🚫 Não (usa Dock)
-
Modo tela cheia (sem barra) ✅ Sim ✅ Sim (janela limpa)
-
Ícone personalizado (PWA) ✅ Sim ✅ Sim (com suporte PWA)
-
Funciona offline (se PWA) ✅ Sim ✅ Sim
- Se o seu Mac não tiver Sonoma ou Ventura, você pode usar o Chrome (ou Edge) para criar atalhos tipo app:
-
No Chrome,vá ao site
-
Clique nos 3 pontos > Mais ferramentas > Criar atalho
-
Marque a opção "Abrir como janela"
-
O "app" aparecerá no Launchpad e no Dock
Passo a passo para instalar um site como app no iPhone (PWA ou atalho web):
-
Abra o Safari
-
Tem que ser o Safari (outros navegadores, como Chrome, não permitem isso no iOS)
-
Acesse o site desejado: Ex: https://meusite.com
-
Toque no botão de compartilhar (ícone de quadrado com seta ↑)
-
Role para baixo e toque em:
-
➕ "Adicionar à Tela de Início"
-
Personalize o nome (opcional) e toque em “Adicionar”
-
Um ícone será criado na sua tela inicial, como se fosse um aplicativo
-
📱 O que isso faz?
-
Cria um atalho em tela cheia, como um app
-
O ícone pode ter a logo do site (se for um PWA bem configurado)
-
Salva cache localmente (em PWAs)
-
⚠️ Para sites com suporte a PWA (Progressive Web App):
-
Se o site tiver um manifest.json e for configurado corretamente como PWA, o "app" terá:
-
Tela de inicialização (splash screen)
-
Ícone personalizado
-
Comportamento offline limitado